最近在做一个导航的时候,发现使用overflow-x: auto来做多内容滑动导航效果很不好,思索是不是可以使用swiper来做一个,研究了下其实发现原理基本相同


这里说下,要用swiper做导航菜单,有几个要特别注意的参数
1:autoplay,官方说明【是否自动切换】,这个不填,菜单可不能自己动
2:indicator-dots ,官方说明【是否显示面板指示点】,这个也不填,
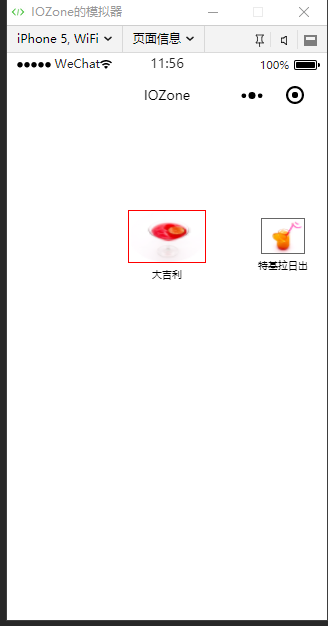
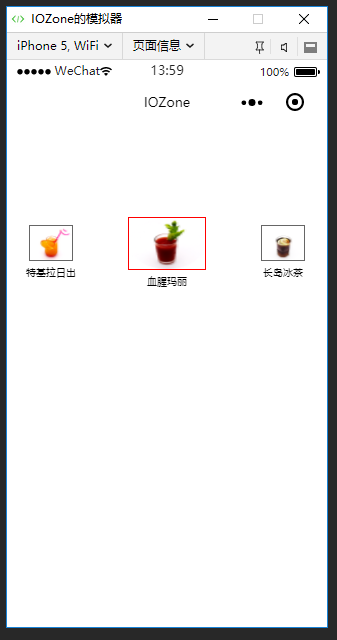
3:display-multiple-items,官方说明【同时显示的滑块数量】,敲重点,这个参数必须设为1,要与previous-margin 和next-margin参数来控制焦点高亮图居中
4,previous-margin 和next-margin,官方说明【前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值】【后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值】
5,current,官方说明【当前所在滑块的 index】,主要控制哪一个被选中,比如默认加载第二项或点击某一个让其选中
<view class="container" > <view class="swiper-content"> <swiper class='coffeeClassification-box' autoplay='' display-multiple-items='{{multipleNums}}' previous-margin="240rpx" next-margin="240rpx" current="{{multipleNumIndex}}" bindchange="coffeeClassificationChangeScroll" bindtransition="eventHandles"> <swiper-item class="nav-boxs {{multipleNumIndex == index ? 'on' : ''}}" wx:for="{{menuTwoCon}}" wx:key="{{index}}" bindtap="coffeeClassificationChange" data-id="{{item.id}}" data-index="{{index}}"> <view class='item-box'> <image class="slide-image {{multipleNumIndex == index ? 'active' : ''}}" src="{{item.image}}"/> <text>{{item.product_name}}</text> </view> </swiper-item> </swiper> </view> </view>
.item-box{
width: 100%;
height: 200rpx;
}
.item-box image{
width: 100%;
height: 200rpx;
}
.coffeeClassification-box .nav-boxs{
text-align: center;
padding-top: 20rpx;
}
.coffeeClassification-box .nav-boxs.on{
padding-top: 0rpx;
}
.coffeeClassification-box .nav-boxs .slide-image{
width: 100rpx;
height: 80rpx;
border: 1px solid #666;
margin: 0 auto;
}
.coffeeClassification-box .nav-boxs .slide-image.active{
width: 180rpx;
height: 120rpx;
border: 1px solid #ff0000;
}
.item-box text{
display: block;
font-size: 24rpx;
}
// pages/memberDetails/memberDetails.js const apps = require('../../app.js') var app = getApp(); // const swiper = require('./../../utils/swiper/swiper.min.js') Page({ /** * 页面的初始数据 */ data: { menuTwoCon:[], multipleNumIndex:0, //默认显示的位置 multipleNums:1, //默认显示数量 }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { var that = this; var data = {} var url = getApp().globalData.url; //接口路径 // console.log("data-------/---", that.data.currentTab); // var tid = e.currentTarget.dataset.tid; var category_id = that.data.currentTabTid; var currentTab = that.data.currentTab; data.category_id ="29" wx.request({ //请求二级分类菜单列表 method: "get", url: url + '/Api/lists/module/product/key/dac509bd90a82719a3569291e12c24a6f1af4bac', data: data, header: { 'content-type': 'application/json' }, dataType: "json", success: function (res) { var dataSource = [], data = []; res.data.result && res.data.result.map(item => { dataSource.push(item) }) data = dataSource var multipleNumrppg = that.data.multipleNumrppg; that.setData({ // currentTab: menuTwo[0].id, //默认二级分类选中菜单赋值 menuTwoCon: data,//默认二级分类内容 multipleNumIndex: multipleNumrppg }); }, fail: function (res) { // console.log("请求主分类菜单列表3", res) } }) const img = ""; }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { }, coffeeClassificationChangeScroll:function(e){ var that = this console.log("1111", e.detail.current); var multipleNumrppg = e.detail.current; var shopId= that.data.menuTwoCon[multipleNumrppg].id that.setData({ multipleNumIndex: multipleNumrppg }); that.getShopList(shopId) }, coffeeClassificationChange:function(e){ var that = this; var clickId = e.currentTarget.dataset.index; var shopId = e.currentTarget.dataset.shopid; this.setData({ multipleNumIndex: clickId }) that.getShopList(shopId) }, getShopList: function(shopId){ console.log("shopId----->",shopId ); wx.request({data:shopId,url:'...' }) } })
特别说明下,点击选择时,可以直接取自定义的shopid来作为参数传入查询内容方法,
但是在滑动方法时却没办法取自定义的shopid,只能取当前滑块下标,
所以我在coffeeClassificationChange()方法中,用滑块下标来作为导航菜单列表组数的下标条件来取shopid,
var shopId= that.data.menuTwoCon[multipleNumrppg].id
这算是swiper模块的一个小坑吧

